
The Future of Design Leadership in the Era of AI
My attempt at creating a roadmap for the next generation of design leaders.

My attempt at creating a roadmap for the next generation of design leaders.

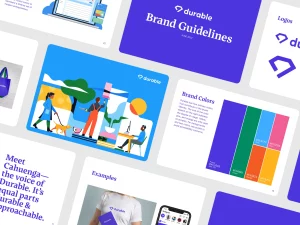
I ran a minimum viable brand sprint for Durable.co and felt good about the final results. Illustrations by Tristan Kromopawiro.

I get asked quite a bit about what the ideal process looks like for product teams, so figured I’d mock something up. Hopefully this is useful to others.

Excited to work on the branding for Hire Women Week with the amazing illustrator Rhianna Marie Chan and talented designer Lauren Tullos, an event put on by Lady Bird Talent, whose mission is to elevate 1,000 women into tech leadership roles. Check it out and sign up, May 9-13, 2022.

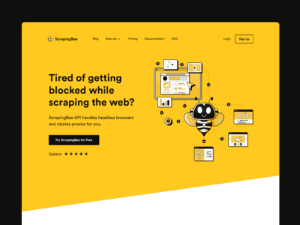
I did a quick brand refresh and marketing website for ScrapingBee.com. Illustrations by Varun Kumar.

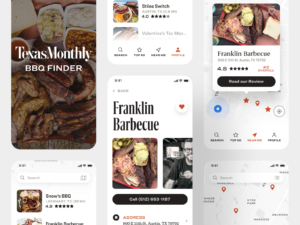
I redesigned Texas Monthly’s BBQ Finder App. This included designing a custom Mapbox theme, which I loved building.

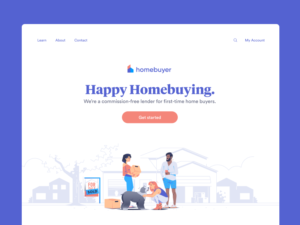
After a successful brand sprint where we designed the logo, colors, fonts etc., I engaged with Julian Burford for the homepage illustration. This is the final result.

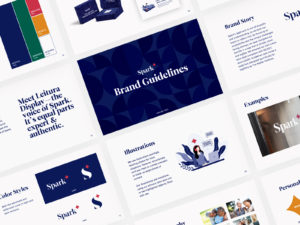
Full rebrand for Spark Advisors. Really happy with the logos and patterns, but especially proud of our approach towards accessibility. We used a font called Atkinson’s Hyperlegible, developed by The Braille Institute and ensured that all colors were AAA compliant with WCAG’s standards.

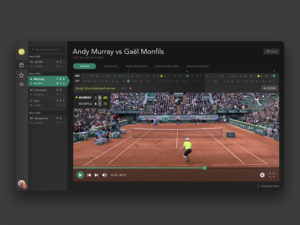
I’ve wanted to refresh the UI on this for 4 years and finally found the time to jump back into it. This is an app that analyzes and breaks down tennis matches into clips of each point. Then, using machine learning, is able to distinguish between the types of plays, helping you visualize when important moments occur.

My latest article and Miroverse submission is a brainstorming exercise to consider the possible results of a particular decision, event, or trend.

An article I wrote for The Zebra on how we’ve added ethics into our design process.

New approach to brainstorming that focuses on what’s valuable, what you’re good at, and what needs to be improved. I use it all the time for generating new ideas and choosing what to prioritize first.

An article I wrote for The Zebra on the practical implementation of design ethics.

An article I wrote for The Zebra around quantifying the cost of design sprints.

An article I wrote for The Zebra about overcoming the challenge of distance in product planning.

I’ve been happy to volunteer my time at the American Cancer Society’s Cancer Action Network. This is a booklet I designed for Texas senators and representatives to share their cancer stories. Learn more at acscan.org.

Exploring new logos for a client.

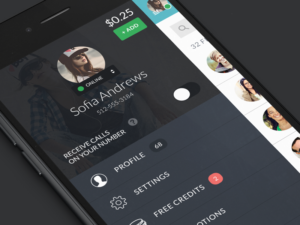
Concept for YouRoam UI, a phone call and messaging platform

Early concepts for a local marketplace app called Troca.

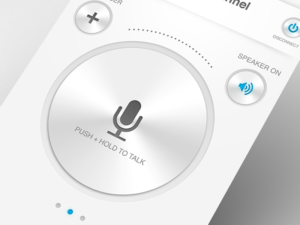
Polished UI for Zello, a walkie-talkie app.